featured slide 1 title
Semangat Selalu.
featured slide 2 title
Semangat Selalu.
featured slide 3 title
Semangat Selalu.
featured slide 4 title
Semangat Selalu.
featured slide 5 title
Semangat Selalu.
Rabu, 25 Mei 2016
Minggu, 03 April 2016
Aplikasi MoleMash
Assalamualaikum Wr.Wb
- Pertama kita buka web browser google chrome dengan mengetikkan http://ai2.appinventor.mit.edu/seperti contoh gambar dibawah ini.
- Setelah itu kita login menggunakan akun Gmail seperti contoh gambar di bawah ini.
- Klik “Continue” untuk melanjutkan ke langkah berikutnya.
- Setelah melakukan Login, Setup MIT App Inventor dengan mengikuti langkah – langkah pada tampilan berikut ini :
- Jika telah mengikuti langkah – langkah tersebut, klik “Create”
- Langkah selanjutnya, masuk ke tampilan appinventor.mit.edu
- Kemudian klik new untuk membuat project baru, beri nama project sesuai keinginan Anda. disini contohnya saya memberi nama “MoleMash”.
- kemudian klik Drawing and Animation lalu pilih Canvas1 kemudian drag ke dalam screen.
- lalu klik Drawing and Animation pada user interface pilih imagespirit drag kedalam screen setelah itu rename menjadi mole lalu setelah itu ubah backgroundnimage untuk memasukkan gambar yang anda inginkan.
- lalu klik Button pada user interface pilih Button kemudian drag ke dalam screen kemudian rename menjadi Bttn Reset lalu ganti textnya menjadi Reset.
- kemudian klik layout setelah itu pilih horizontalarrangement drag ke dalam screen untuk mengatur tata letak
- lalu kita akan membuat sebuah label dengan cara klik label pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi LblHits lalu ganti textnya menjadi Hits.
- lalu kita akan membuat sebuah label dengan cara klik label pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi LblHitsCount lalu ganti textnya menjadi Misses.
- kemudian klik layout setelah itu pilih horizontalarrangement drag ke dalam screen untuk mengatur tata letak.
- lalu kita akan membuat sebuah label dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi lblMisses lalu ganti textnya menjadi 0.
- lalu kita akan membuat sebuah label dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi LblMissesCount lalu ganti textnya 0.
- kemudian pilih clock lalu drag ke dalam screen
- setelah itu tambahkan Sound pada media kemudian drag kedalam tampilan screen.
- nah setelah desainer udah selesai selanjutnya masuk ke block editor.
- nah berikut ini adalah script canvas, labelhitscount and math.
- berikut adalah csript Mole and sound
- berikutnya lagi script menggunakan procedural, and Match
- berikutnya lagi adalah script screen1
- berikunya lagi script Clock and Procedure
- nah berikut adalah tampilan script setelah di gabungkan
- setelah itu kembali ke "Designer" lalu save Project. Kemudaian jadikan project tersebut menjadi sebuah file apk dengan cara klik Build lalu save apk to my computer kemudian kirim file apk tadi ke smartphone android,install lalu jalankan. atau bisa juga clik Connect lalu klik Al companion kemudian scan barcode menggunakan smartphone android yang sudah di install aplikasi MiT Appinventor lalu connectkan.
Sabtu, 02 April 2016
Aplikasi PaintPot
Assalamualaikum Wr.Wb
- Pertama kita buka web browser google chrome dengan mengetikkan http://ai2.appinventor.mit.edu/seperti contoh gambar dibawah ini.
- Setelah itu kita login menggunakan akun Gmail seperti contoh gambar di bawah ini.
- Klik “Continue” untuk melanjutkan ke langkah berikutnya.
- Setelah melakukan Login, Setup MIT App Inventor dengan mengikuti langkah – langkah pada tampilan berikut ini :
- Jika telah mengikuti langkah – langkah tersebut, klik “Create”
- Langkah selanjutnya, masuk ke tampilan appinventor.mit.edu
- Kemudian klik new untuk membuat project baru, beri nama project sesuai keinginan Anda. disini contohnya saya memberi nama “PaintPot”.
- kemudian klik layout setelah itu pilih horizontalarrangement drag ke dalam screen untuk mengatur tata letak.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi BttnRed lalu ganti textnya menjadi Red kemudian BackgroundColornya ganti menjadi warna merah di Properties.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi BttnYellow lalu ganti textnya menjadi Yellow kemudian BackgroundColornya ganti menjadi warna kuning di Properties.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi BttnGreen lalu ganti textnya menjadi Green kemudian BackgroundColornya ganti menjadi warna hijau di Properties.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi BttnBlue lalu ganti textnya menjadi Blue kemudian BackgroundColornya ganti menjadi warna biru di Properties.
- setelah itu klik Drawing and Animation lalu pilih DrawingCanvas kemudian drag ke dalam screen lalu di properties pilih backgroundimage lalu masukkan gambar yang anda inginkan.
- kemudian klik layout lagi setelah itu pilih horizontalarrangement drag ke dalam screen untuk mengatur tata letak lagi.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement2 rename menjadi BttnTakePicture lalu ganti textnya menjadi TakePicture kemudian pilih backgroundimage untuk memasukkan gambar camera di Properties.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement2 rename menjadi BttnWipe lalu ganti textnya menjadi Wipe kemudian pilih backgroundimage untuk memasukkan gambar wipe di Properties .
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement2 rename menjadi BttnBig lalu ganti textnya menjadi Big Dots di Properties.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement2 rename menjadi BttnSmall lalu ganti textnya menjadi Small Dots di Properties.
- lalu pilih klik Media pada user interface kemudian pilih camera drag camera1 ke dalam screen.
- setelah itu kita masuk ke tampilan blocks editor
- Nah berikut adalah tampilan script DrawingCanvas, Variable, Math, Logic
- berikutnya tampilan script ButtonRed,Yellow,Green,Blue, dan drawingcanvas, dan color Red,Yellow,Green,Blue.

- kemudian tampilan script Variable and Math
- berikutnya tampilan script ButtonTakePicture,Wipe,Big,Small, and Camera1 and DrawingCanvas and Variable.
- yang terakhir adalah script Camera1, DrawingCanvas and variable
- setelah itu kembali ke "Designer" lalu save Project. Kemudaian jadikan project tersebut menjadi sebuah file apk dengan cara klik Build lalu save apk to my computer kemudian kirim file apk tadi ke smartphone android,install lalu jalankan. atau bisa juga clik Connect lalu klik Al companion kemudian scan barcode menggunakan smartphone android yang sudah di install aplikasi MiT Appinventor lalu connectkan.
Wassalamuaikum Wr.Wb
Kamis, 31 Maret 2016
Aplikasi Pet the Kitty
Assalamualaikum Wr.Wb
Sebelumnya kita harus tahu apa appinventor itu yaitu sebuah tool untuk membuat aplikasi android karena berbasis visual block programming jadi kita bisa membuat aplikasi tanpa kode satupun karena kita akan melihat, menggunakan, menyusun, dan drag-drops saja.
- Pertama kita buka web browser google chrome dengan mengetikkan mengetikkan http://ai2.appinventor.mit.edu/ seperti contoh gambar dibawah ini.
- Setelah itu kita login menggunakan akun Gmail seperti contoh gambar di bawah ini.
- Klik “Continue” untuk melanjutkan ke langkah berikutnya.
- Setelah melakukan Login, Setup MIT App Inventor dengan mengikuti langkah – langkah pada tampilan berikut ini :
- Jika telah mengikuti langkah – langkah tersebut, klik “Create”
- Langkah selanjutnya, masuk ke tampilan appinventor.mit.edu
- Klik new untuk membuat project baru, beri nama project sesuai keinginan Anda. disini contohnya saya memberi nama “HelloPurr”.
- Kemudian klik 2 kali pada “HelloPurr”.
- Selanjutnya, kita bisa mendesain dengan melakukan drag and drop sesuai dengan yang dibutuhkan, seperti tampilan di bawah ini :
- Untuk aplikasi yang kita buat ini, kita membutuhkan label, button dan sound.
- Beri gambar kucing pada tombol button, seperti gambar diatas.
- Pada sound, masukkan suara kucing.
- Jika desain telah selesai, kemudian klik “Blocks Editor”. Lalu buka, Maka akan muncul tampilan seperti gambar berikut :
- Pilih My Blocks, klik Button1 dan pilih “Button1.Click”
- Klik Sound1, pilih “Sound1.Play”, letakkan di dalam “Button1.Click”
- Tambahkan “Sound1.Vibrate” Lalu klik Math ubah number menjadi 500 kemudian gabungkan number dengan Sound1. Vibrate.
- Setelah itu saya ingin memberikan sensor gerakan pada aplikasi, tambahkan “AccelerometerSensor1” pada desain.
- Setelah itu, klik “Blocks Editor ”.lalu buka
- Pilih My Blocks, klik “AccelerometerSensor1” dan pilih “AccelerometerSensor1.Shaking”.
- Klik Sound1, pilih “Sound1.Play”.
- Nah berikut tampilan di “Blocks Editor ” yang sudah digabungkan semua
- Kemudian klik "Save Project"
- Setelah itu klik Build kemudian pilih app (Save.apk to my computer)
- Bila pembuatan aplikasi ini telah selesai, maka aplikasi telah bisa diinstal dan digunakan pada mobile android.
- Hasil dari aplikasi yang telah dibuat ini yaitu ketika Anda menyentuh layar pada mobile anda tepat di gambar kucing itu, maka akan terdengar bunyi suara kucing. Begitu juga, ketika anda melakukan shaking pada mobile anda.
Sabtu, 26 Maret 2016
Tutorial Membuat Musik Player Menggunakan Appinventor
Assalamualikum Wr.Wb
Disini Saya Akan Mengshare Tutorial Membuat Musik Player Menggunakan Appinventor
Sebelumnya kita harus tahu apa appinventor itu yaitu sebuah tool untuk membuat aplikasi aplikasi android karena berbasis visual block programming jadi kita bisa membuat aplikasi tanpa kode satupun karena kita akan melihat, menggunakan, menyusun, dan drag-drops saja.
seperti contoh gambar dibawah ini.
Setelah itu kita login menggunakan akun Gmail seperti contoh gambar di bawah ini.
Setelah itu pilih menu "Project" lalu pilih tombol "Start new project" misalnya "Project name" kita beri "MusikPlayer" lalu klik Ok. seperti contoh gambar dibawah ini.
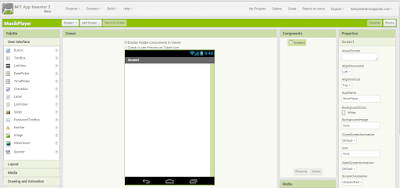
Setelah itu akan muncul tampilan halaman design dari MusikPlayer Appinventor. Seperti contoh gambar dibawah ini.
Setelah itu kita akan membuat tombol caranya dengan pilih "Palette" < "User Interface" lalu klik "Button" drag ke halaman project kemudian posisikan tombolnya di tengah dengan cara ubah "AlignHorizontal" & "AlignVertical ke Center".
Setelah itu kita rename tombol "Button1" menjadi "BttnPlay" lalu klik "Ok" dan "Text for Button1" rename menjadi "Play" seperti contoh gambar di bawah ini.
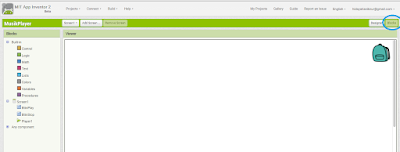
Selanjutnya kita akan mengubah tampilan Background pada menu "Properties" dengan pilih "BackgroundImag"e lalu "upload gambar" yang di inginkan lalu klik "Ok" seperti contoh gambar di bawah ini/
Selanjutnya kita akan membuat MusikPlayer dengan pilih Media < Player lalu upload file pada kolom "source" seperti contoh gambar di bawah ini.
Agar aplikasi Musik player ini dapat bekerja maka perlu ditambahkan pada Button dan Playernya lalu masuk ke tampilan Block. seperti contoh gambar di bawah ini.
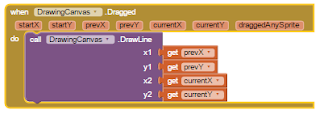
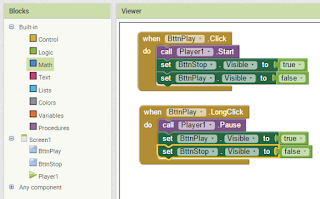
Selanjutnya lakukan program berdasarkan logika logika yg di ingin kan seperti contoh gambar berikut ini.
Klik BttnPlay kemudian drag action when BttnPlay Click do
kemudian klik Player1 kemudian drag action call Player1 Start
lalu BttnStop kemudian drag action Set BttnStop Visible to drag action Logic true
lalu BttnPlay kemudian drag action Set BttnPlay Visible to drag action Logic false
Klik BttnStop kemudian drag action when BttnStop LongClick do
kemudian klik Player1 kemudian drag action call Player1 Pause
lalu BttnPlay kemudian drag action Set BttnPlay Visible to drag action Logic true
lalu BttnStopkemudian drag action Set BttnStop Visible to drag action Logic false
berikut adalah tampilan semua gambar yang di drag, seperti contoh dibwah ini.
setelah itu kembali ke "Designer" lalu save Project. Kemudaian jadikan project tersebut menjadi sebuah file apk dengan cara klik Build lalu save apk to my computer kemudian kirim file apk tadi ke smartphone android,install lalu jalankan. atau bisa juga clik Connect lalu klik Al companion kemudian scan barcode menggunakan smartphone android yang sudah di install aplikasi MiT Appinventor lalu connectkan.
Demikian Tutorial Membuat Musik Player Menggunakan Appinventor semoga bermanfaat
Wassalamualaikum Wr.Wb