Assalamualaikum Wr.Wb
- Pertama kita buka web browser google chrome dengan mengetikkan http://ai2.appinventor.mit.edu/seperti contoh gambar dibawah ini.
- Setelah itu kita login menggunakan akun Gmail seperti contoh gambar di bawah ini.
- Klik “Continue” untuk melanjutkan ke langkah berikutnya.
- Setelah melakukan Login, Setup MIT App Inventor dengan mengikuti langkah – langkah pada tampilan berikut ini :
- Jika telah mengikuti langkah – langkah tersebut, klik “Create”
- Langkah selanjutnya, masuk ke tampilan appinventor.mit.edu
- Kemudian klik new untuk membuat project baru, beri nama project sesuai keinginan Anda. disini contohnya saya memberi nama “PaintPot”.
- kemudian klik layout setelah itu pilih horizontalarrangement drag ke dalam screen untuk mengatur tata letak.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi BttnRed lalu ganti textnya menjadi Red kemudian BackgroundColornya ganti menjadi warna merah di Properties.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi BttnYellow lalu ganti textnya menjadi Yellow kemudian BackgroundColornya ganti menjadi warna kuning di Properties.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi BttnGreen lalu ganti textnya menjadi Green kemudian BackgroundColornya ganti menjadi warna hijau di Properties.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement1 rename menjadi BttnBlue lalu ganti textnya menjadi Blue kemudian BackgroundColornya ganti menjadi warna biru di Properties.
- setelah itu klik Drawing and Animation lalu pilih DrawingCanvas kemudian drag ke dalam screen lalu di properties pilih backgroundimage lalu masukkan gambar yang anda inginkan.
- kemudian klik layout lagi setelah itu pilih horizontalarrangement drag ke dalam screen untuk mengatur tata letak lagi.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement2 rename menjadi BttnTakePicture lalu ganti textnya menjadi TakePicture kemudian pilih backgroundimage untuk memasukkan gambar camera di Properties.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement2 rename menjadi BttnWipe lalu ganti textnya menjadi Wipe kemudian pilih backgroundimage untuk memasukkan gambar wipe di Properties .
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement2 rename menjadi BttnBig lalu ganti textnya menjadi Big Dots di Properties.
- lalu kita akan membuat sebuah tombol dengan cara klik Button pada user interface lalu drag ke dalam horizontalarrangement2 rename menjadi BttnSmall lalu ganti textnya menjadi Small Dots di Properties.
- lalu pilih klik Media pada user interface kemudian pilih camera drag camera1 ke dalam screen.
- setelah itu kita masuk ke tampilan blocks editor
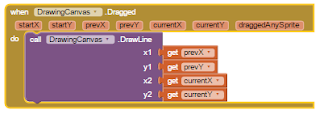
- Nah berikut adalah tampilan script DrawingCanvas, Variable, Math, Logic
- berikutnya tampilan script ButtonRed,Yellow,Green,Blue, dan drawingcanvas, dan color Red,Yellow,Green,Blue.

- kemudian tampilan script Variable and Math
- berikutnya tampilan script ButtonTakePicture,Wipe,Big,Small, and Camera1 and DrawingCanvas and Variable.
- yang terakhir adalah script Camera1, DrawingCanvas and variable
- setelah itu kembali ke "Designer" lalu save Project. Kemudaian jadikan project tersebut menjadi sebuah file apk dengan cara klik Build lalu save apk to my computer kemudian kirim file apk tadi ke smartphone android,install lalu jalankan. atau bisa juga clik Connect lalu klik Al companion kemudian scan barcode menggunakan smartphone android yang sudah di install aplikasi MiT Appinventor lalu connectkan.
Wassalamuaikum Wr.Wb





























0 komentar:
Posting Komentar