Assalamualaikum Wr.Wb
Sebelumnya kita harus tahu apa appinventor itu yaitu sebuah tool untuk membuat aplikasi android karena berbasis visual block programming jadi kita bisa membuat aplikasi tanpa kode satupun karena kita akan melihat, menggunakan, menyusun, dan drag-drops saja.
- Pertama kita buka web browser google chrome dengan mengetikkan mengetikkan http://ai2.appinventor.mit.edu/ seperti contoh gambar dibawah ini.
- Setelah itu kita login menggunakan akun Gmail seperti contoh gambar di bawah ini.
- Klik “Continue” untuk melanjutkan ke langkah berikutnya.
- Setelah melakukan Login, Setup MIT App Inventor dengan mengikuti langkah – langkah pada tampilan berikut ini :
- Jika telah mengikuti langkah – langkah tersebut, klik “Create”
- Langkah selanjutnya, masuk ke tampilan appinventor.mit.edu
- Klik new untuk membuat project baru, beri nama project sesuai keinginan Anda. disini contohnya saya memberi nama “HelloPurr”.
- Kemudian klik 2 kali pada “HelloPurr”.
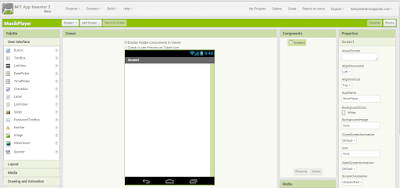
- Selanjutnya, kita bisa mendesain dengan melakukan drag and drop sesuai dengan yang dibutuhkan, seperti tampilan di bawah ini :
- Untuk aplikasi yang kita buat ini, kita membutuhkan label, button dan sound.
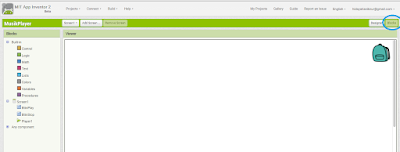
- Beri gambar kucing pada tombol button, seperti gambar diatas.
- Pada sound, masukkan suara kucing.
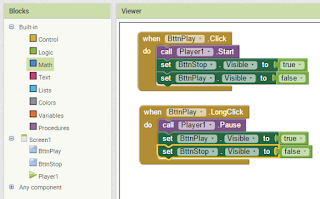
- Jika desain telah selesai, kemudian klik “Blocks Editor”. Lalu buka, Maka akan muncul tampilan seperti gambar berikut :
- Pilih My Blocks, klik Button1 dan pilih “Button1.Click”
- Klik Sound1, pilih “Sound1.Play”, letakkan di dalam “Button1.Click”
- Tambahkan “Sound1.Vibrate” Lalu klik Math ubah number menjadi 500 kemudian gabungkan number dengan Sound1. Vibrate.
- Setelah itu saya ingin memberikan sensor gerakan pada aplikasi, tambahkan “AccelerometerSensor1” pada desain.
- Setelah itu, klik “Blocks Editor ”.lalu buka
- Pilih My Blocks, klik “AccelerometerSensor1” dan pilih “AccelerometerSensor1.Shaking”.
- Klik Sound1, pilih “Sound1.Play”.
- Nah berikut tampilan di “Blocks Editor ” yang sudah digabungkan semua
- Kemudian klik "Save Project"
- Setelah itu klik Build kemudian pilih app (Save.apk to my computer)
- Bila pembuatan aplikasi ini telah selesai, maka aplikasi telah bisa diinstal dan digunakan pada mobile android.
- Hasil dari aplikasi yang telah dibuat ini yaitu ketika Anda menyentuh layar pada mobile anda tepat di gambar kucing itu, maka akan terdengar bunyi suara kucing. Begitu juga, ketika anda melakukan shaking pada mobile anda.